Social media is so engraved in our daily lives these days that we are ourselves are becoming a brand. We need to understand the psychology of social media and use that knowledge to bring our customers closer, give them more of what they want, and create better relationships.
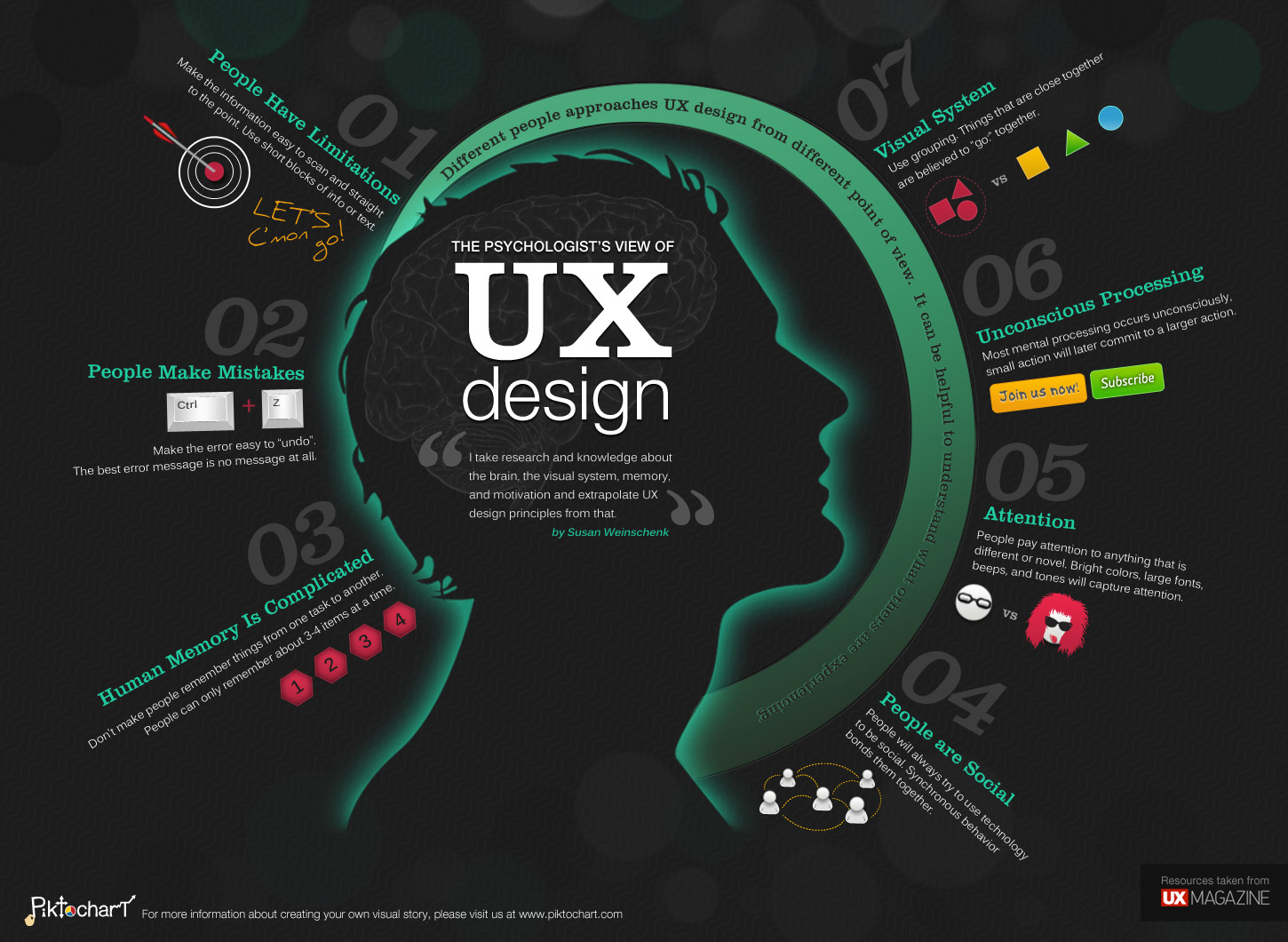
It seems more and more these days in a competitive market the importance of a UX designer is becoming more important and essential if any business wants to succeed.
The role of a UX designer is to be the voice of the user. The goal of UX designer is to make the experience of using the product or a service as easy as possible.
To achieve this UX designers must put themselves in the shoes of the customer, analyse the process they go through, and then come up with solutions to make the process easier by testing them with the end user.
Here is a a Four step process
UX design really is a simple process:
- Research — 2. Analyse — 3. Design — 4. Test
Each step can be expanded on or each step can be bypassed depending on what the project is.
Step 1. Research
Start with the business
First, you need to understand what the business needs are, tip: Business needs rarely ever align with their user needs, and that’s good because our role is to fix that.
Start by asking key stakeholders what they want to achieve, and what metrics they are trying to target.
Hold a workshop and gather all the information you can.
Talk to the real users
First find out who the users are then divide them into groups.
Organise interviews with some people from each of the groups. Take notes and possibly bring along the designer who will be working on the project so they get first hand experience of the users needs. Make it count, everything you say and do from now on will be based on this research.
Step 2. Analyse
This is where you take all your interviews and convert it into something you can use. Usually you would make personas or journey maps, but any kind of output can be used depending on what you need.
Personas
Take all your interviews and mark out the trends.
Take each question and mark it on a slider, happy on one end, and frustrated users on the other.
You will see some trends on the sliders, the same users will possibly be clumped together. You can then create personas for all the users in that trend and write a story based on real stories.
Personas can be visual, you can use infographics to summarise their behaviour, wants and motivations.
A UX designer may often use personas to make lists of things they need, we call these ‘jobs to be completed’. The job to be complete is what we need to simplify to help the user achieve their goal.
Journey maps
Map out the whole journey the user will take, from before they even get to your site to when they leave the site and possibly someday return.
Take the user interviews and map them onto a timeline, use genuine quotes to show if they are happy or frustrated with the experience.
A bad experience can be named ‘pain points’. Your role is to fix those pain points.
For each pain point you come up with a small brief for what you need to do, we can call these ‘how might we’ and write down what we need to do in order to improve the experience for the user.
A journey map can be printed on and placed on a wall, and are useful for the entire group to see what areas the experience need improving.