Every time I meet a possible new client, the first thing they ask me is how much, but then they follow with ‘just don’t spend too much time on it’. Now how is any designer going to be able to get inside a client’s mind? We just can’t presume or guess. We need to understand our client’s motivations, what makes them tick, what are they thinking. We need to use a design brief!
A design brief is a document which has a series of questions which we ask our client to better understand what they envisage their logo or website will look and function. It plays a pivotal role in guiding both us and the client to an effective outcome. There may be stumbling blocks that crop up along the way – our client may disagree with a decision we have made. It’s at points like this when we can return to the details of the brief to back up your stance.
That’s not to say you won’t make design changes as a result of a disagreement – you want to please your client, after all. But the design brief exists to provide both of you with concrete reasons for making decisions throughout the design process.
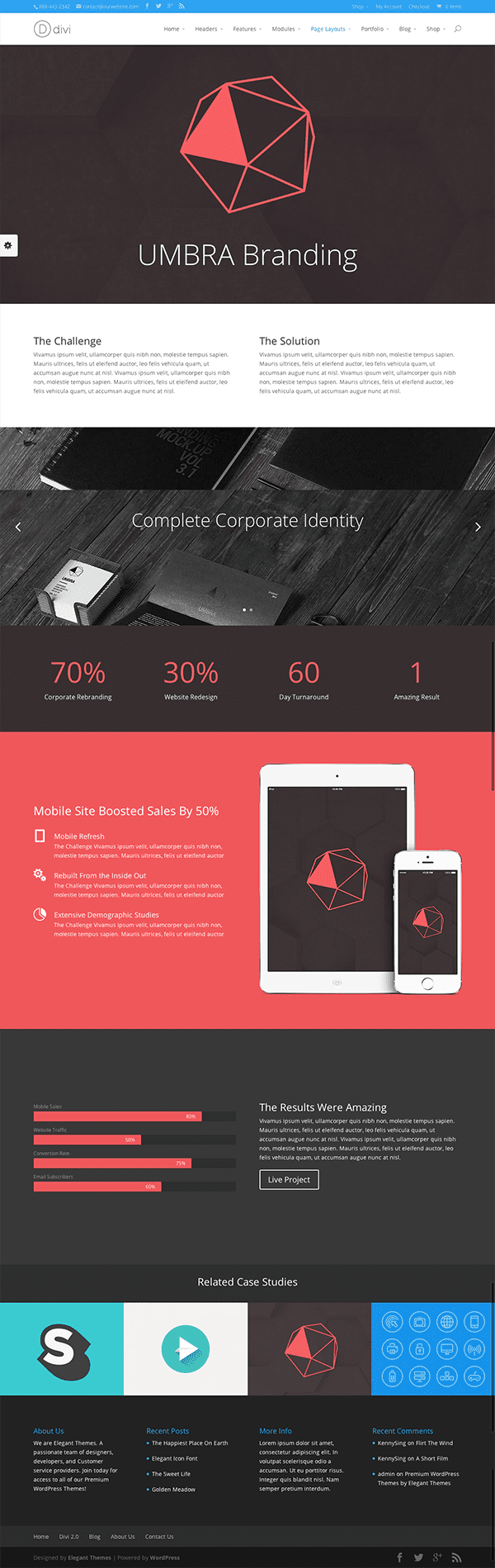
Below is an example of a website brief we use for our clients. Have a look to see what I am trying to explain.
Writing your web design brief
The development brief provides potential web developers with sufficient information to base a proposal to undertake the development of the website. A good brief contains enough detail for external web developers to provide a firm quotation. Quite often it will just enable them to provide an approximate quotation which would be confirmed in the first stage of the project once they were appointed.
Below is the outline of a typical development brief adapted from the Australian Government’s e-strategy guide website.
Section 1. About [your organisation’s name]
- Organisation’s mission statement
- Services provided
- History of the organisation
Section 2. Vision and objectives for your website
- What is its vision?
- What are its objectives?
- What are the intended ‘deliverables’ to the public, your key audiences and your
- organisation?
Section 3. Target audiences
Be as specific as possible about the target audiences for your site. Provide as accurate a breakdown of the demographics as possible, e.g. gender, age groups, location (state, national, international, rural, city), interests. Provide some assessment as to their likely experience using the internet.
Section 4. Project management
Explain the management structure within your organisation for building the site – who are the decision-makers, their respective roles, internal decision-making procedures. Detail your expectations re project meetings:
- how frequently you want to meet with the developers
- what is expected of the developers by way of reports
- how disputes are to be resolved
Section 5. Background to the project
Provide any relevant history of the project and/or the organisation that would assist developers to understand people and content sensitivities, schedule, design, aims of the organisation etc.
Section 6. Content
Indicate:
- content scope – how many words, images, maps, minutes of video, audio etc
- content type – e.g. text, photos, audio, and their current format – e.g. digitised,
- hard copy
- provide an information design map showing all headings and sub-headings to be
- used in the site and how they relate to each other.
Section 7. Functionality
Identify the functional elements that are to be included in the site. Describe in as much detail as possible how you envisage each function will work from the user’s perspective.
Include what results or information you want and what tracking you want to be able to do when users access that functional element. For example, for each online form stipulate how many fields of information, what information is sought, to who in the organisation the information supplied is to be sent and in what format. For example will it be an email with the text or is it to go automatically to a database or other program?
Section 8. Graphic and information design
- Describe the organisation’s identity – does it need to complement the
- organisation’s existing branding (logo, font, colours) or is it purposely different?
- Detail your design criteria and provide web addresses (URLs) of sites you like the
- look of and those you don’t.
- Specify that images should in general be kept to a small file size and optimised for
- fast download (users become intolerant of waiting for images to appear).
- Specify accessibility requirements.
Section 9. General technical constraints
- Speed – the optimum speed and any special factors that may impact on it.
- Explain any restrictions you think will limit the target audience’s capacity to access
- the internet – e.g. rural clients with limited access speed and capacity.
Section 10. Databases (if applicable)
Do users of the site need to access your organisation’s database(s)? If so, outline:
- whether there is a need for instant links to keep the database up-to-date
- instantaneously, or if periodic (e.g. daily/weekly) updating is sufficient
- what restrictions are required for access to your database(s) and what level of
- security is required
- how often you expect users to access the database(s) and how many at any one
- time.
Section 11. E-commerce (if applicable)
Do you want users to be able to pay for memberships, services and products, and donate money via this site? If so, be specific about:
- what you want them to be able to pay for
- the payment processes which are appropriate – e.g. instantaneous via a secure
- online payment solution or users to provide credit card details with their order,
- leaving the organisation to process the order and payment manually
- the fulfilment details – how you are going to ensure supply and how the product or
- service is to be delivered
- how and where the terms and conditions of purchase (returns, refunds policy,
- disclaimers etc) are to be displayed to users.
Section 12. Maintenance and training
Who will need to be trained from your organisation?
Section 13. Testing and revision
Over what period will testing take place? – at the beginning, during and/or just before launch?
Who pays for changes that are required as a result of feedback from the testing?
Section 14. Project schedule and deliverables
What’s the deadline for the site to be up and running?