Web Design Trends In 2015
Copied from http://www.elegantthemes.com/blog/resources/web-design-trends-to-look-out-for-in-2015
Now that 2014 is nearly behind us, we can now begin to look at the web design trends for 2015, in particular trends have and will impact the WordPress Community–from existing WordPress themes and plugins to the new opportunities these trends will provide.
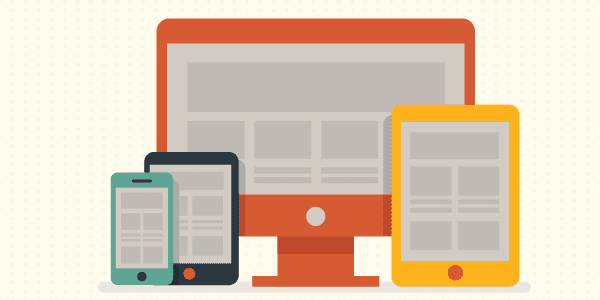
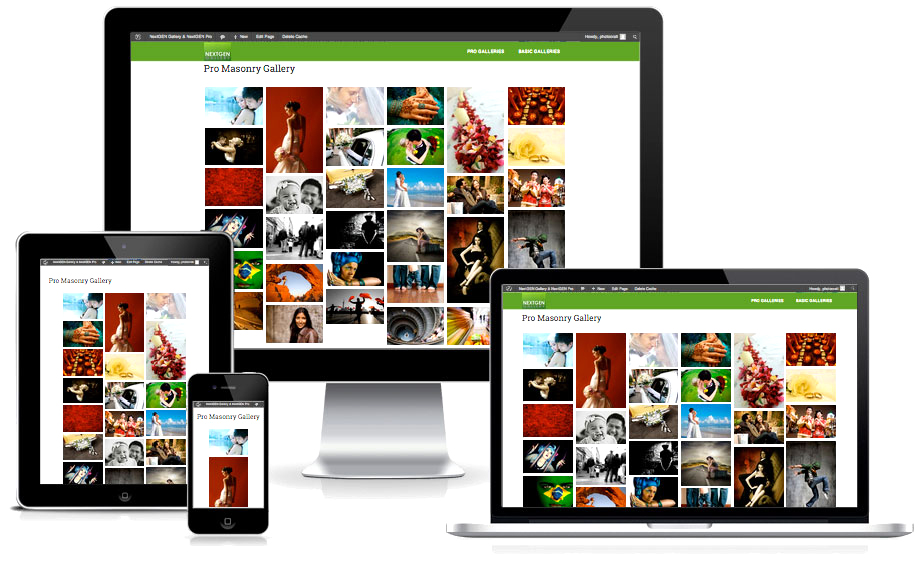
1. Responsive Layout

Do you have a really good reason for not using responsive design? Over the last few years responsive design has solidified itself as the new standard for web design in general and WordPress themes in particular. Sure, there are still arguments over implementation, but no one is saying, “let’s get rid of responsive design” and in fact more and more sites are opting to go in that direction. That was certainly the case in 2014 and I wouldn’t look for it to go anywhere in 2015. This one has ceased to be a trend and can now be considered the new norm.
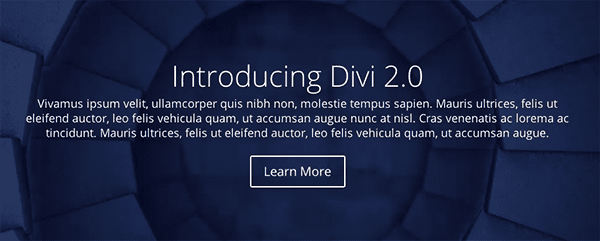
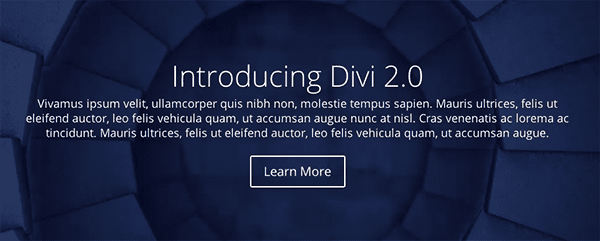
2. Ghost Buttons

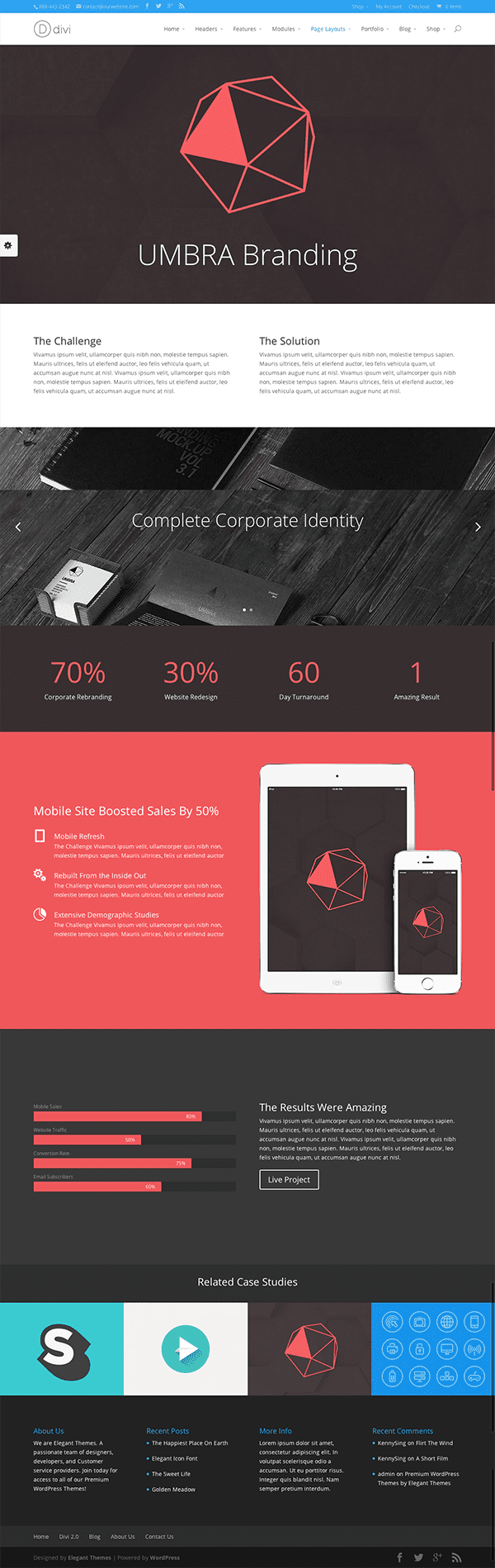
Ghost buttons are a prominent design feature in Divi. They’re minimal, stylish, and with the subtle hover animation they’re a delight to use. Look for this trend to continue into 2015; especially considering how well they pair with the large background images and videos we’ll talk about in no. 4.
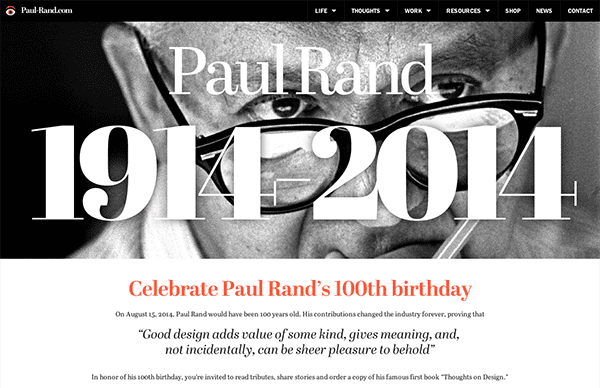
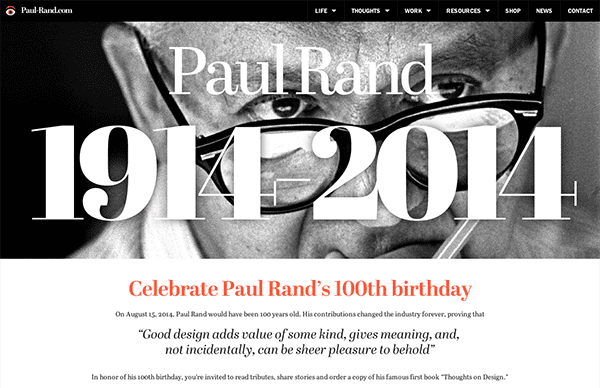
3. Bigger Emphasis on Typography

Image via Paul Rand
Usually web type-kits that allow for beautiful fonts and typefaces to be used on websites have been expensive. Meaning that sites leaning heavily on typographic design tended to require larger budgets–leaving the small guys (and most WordPress users) out of the fun. That however, is changing. Type kits are becoming more affordable (or free in the case of Google Fonts) and that means there is more freedom for designers working with a smaller budget to bring their typography skills to the web design table. Additionally, this allows WordPress theme designers to include more typographic flexibility in their themes, making stylish type-centric design attainable for anyone with a well designed WordPress theme.
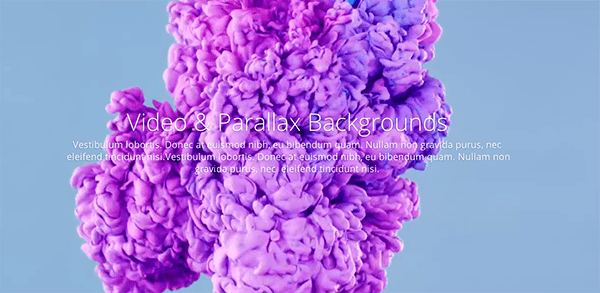
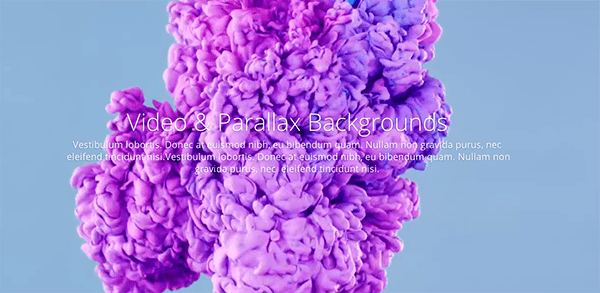
4. Large Background Images & Videos

Another staple of Divi which has been and will continue to be a big hit are the large, beautiful background images and videos. One of the simplest ways to make your site stand out is by having great content displayed prominently. This trend is a wonderful way to accomplish that and when folded into a larger design style/philosophy it doesn’t feel gimmicky but powerful and elegant.
5. Scrolling Over Clicking

As the mobile web continues to grow and web design continues to skew in the direction of a more effective and enjoyable mobile experience, scrolling will continue to dominate clicking. It’s more intuitive, easier to do, cuts down on load times and allows for more dynamic interaction to take place between the user and the website.
6. Card Design Will Get Better

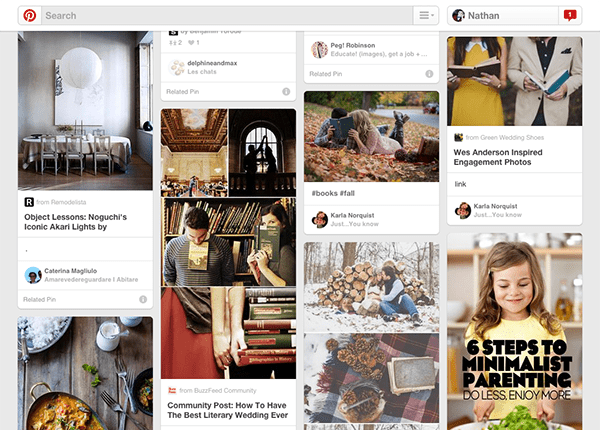
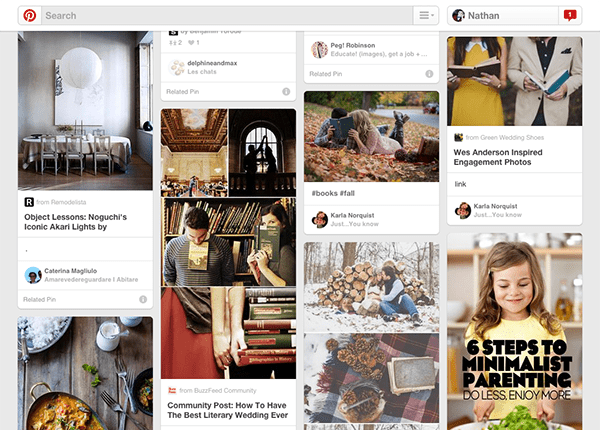
Image via Pinterest
“Card” design, while not new, has proven to be a great tool for designers working on responsive websites. Cards are a great way to keep things modular, rearrange columns without things getting sloppy or disorganised, to browse a lot of general data, but also to prompt users to drill down and see more. In short, cards are clean and simple with a lot of versatility. Exactly what the web needs. So expect to see more of it in the remainder of 2014 and throughout 2015.
7. Flat Design is Growing Up

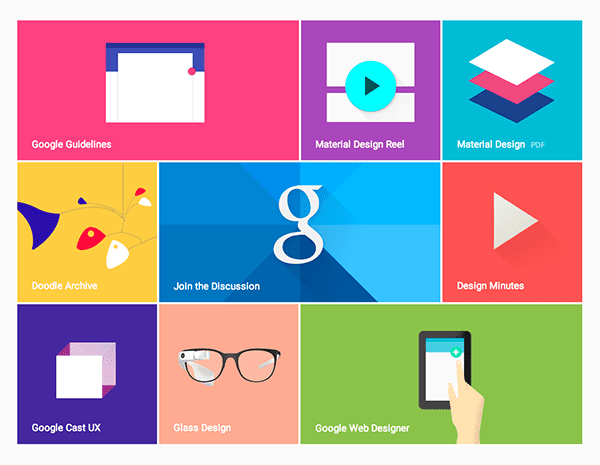
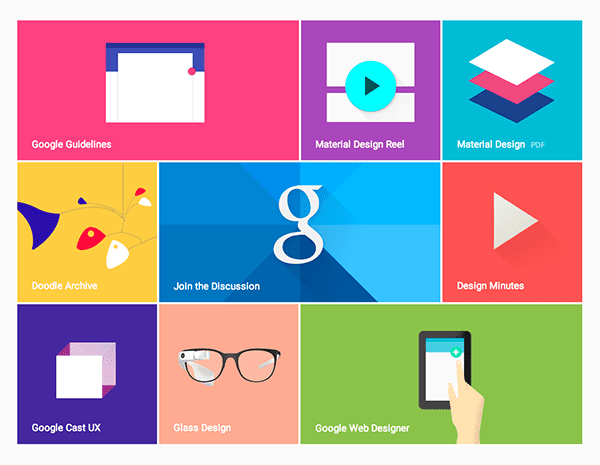
Image via Google Design
Flat design has achieved a lot of momentum over the last year or two and it appears to have staying power into 2015. However, it might be possible that as a concept, flat design is growing up. Perhaps into material design. So, what is material design?
Material design is something Google unveiled this year as their new direction for mobile (and design in general). “Material,” to quote their brief, “is the metaphor. A material metaphor is the unifying theory of rationalised space and a system of motion. Our material is grounded in tactile reality, inspired by our study of paper and ink, yet open to imagination and magic.”
Outside of marketing speak (and including the observation that they’ve settled on something that might otherwise be called “almost flat design”) we can see that what the designers at Google mean when they say Material Design is a mostly flat design that uses very subtle gradients, layering, and animation to retain a sense of the tangible world (physical space and objects) while still achieving all the advantages of flat design. Some may disagree but personally, I think this is where flat design as a whole is headed and I look forward to seeing more companies and individuals adopt it in the remainder of 2014 and beyond.
8. Microinteractions

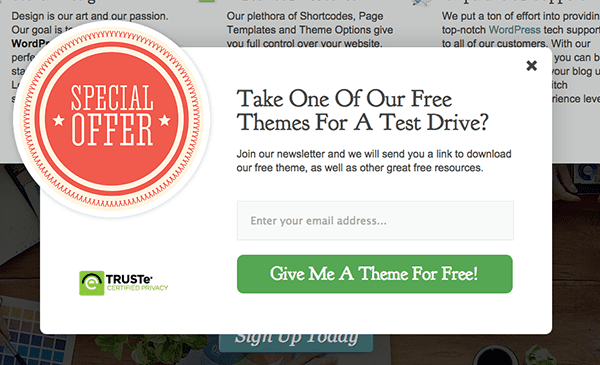
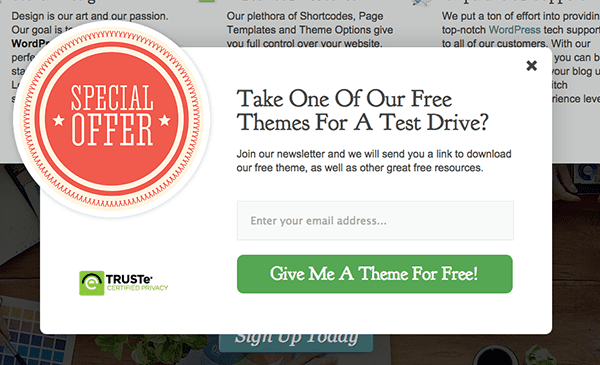
Microinteractions are a good trend to talk about after material design. What are microinteractions? They are contained experiences or moments within a product (or perhaps a module on a website) that revolve around a single use case. One example of this is the email signup box that pops up on this website. It sort of wiggles back and forth on the screen, giving a playful personality to an otherwise static graphic. This microinteraction promotes an increase in user engagement; which in this particular case means more email signups. I’d look for this theory to further permeate web design in the coming years. I’d love to see more WordPress theme and plugin developers begin to think in this vein. In particular, I’d like to see plugins that don’t just add new features to a WordPress website but add new experiences.
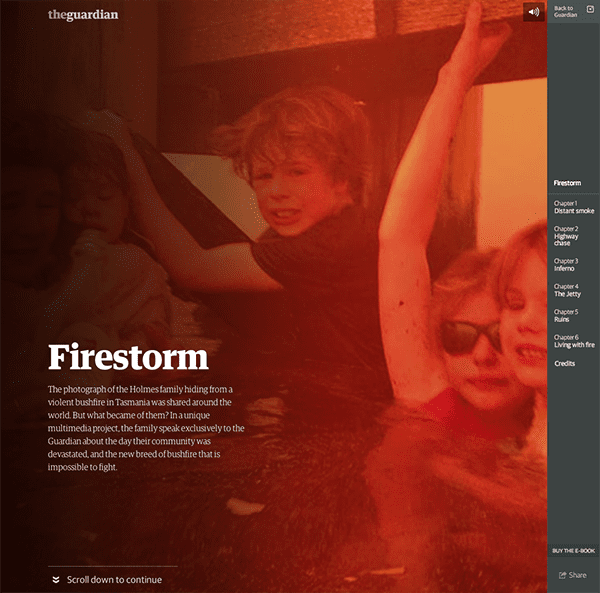
9. Interactive Visual Storytelling

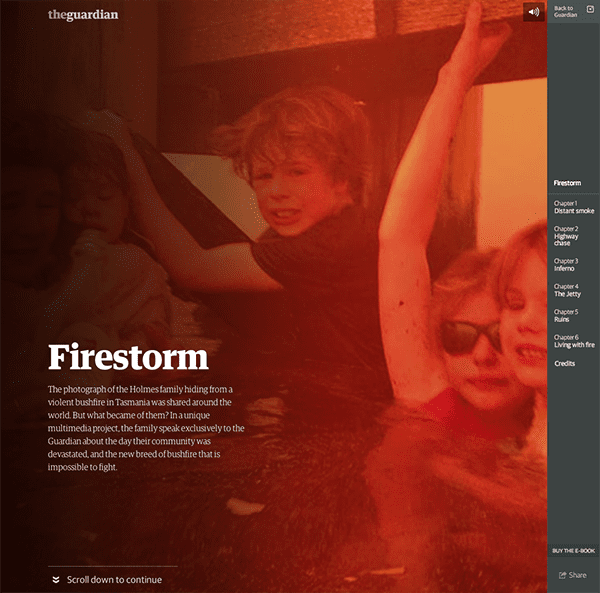
Image via The Guardian
What do you get when you put all of that together? a better platform for telling compelling stories and narratives. Now of course I do not mean that every web page has to tell a fairy tale, yarn or other bit of fiction. That’s not what I mean when I say story or narrative. What I mean is that your brand is made up of a series of concepts or values (elegance, creativity, simplicity, etc.) and everything from your page layout to your font choice to your web copy and microinteractive page elements are narrative tools with which you can tell stories that embody those concepts and values by showing them in action. A perfect example of this is the Tesla website, which I talk about below.
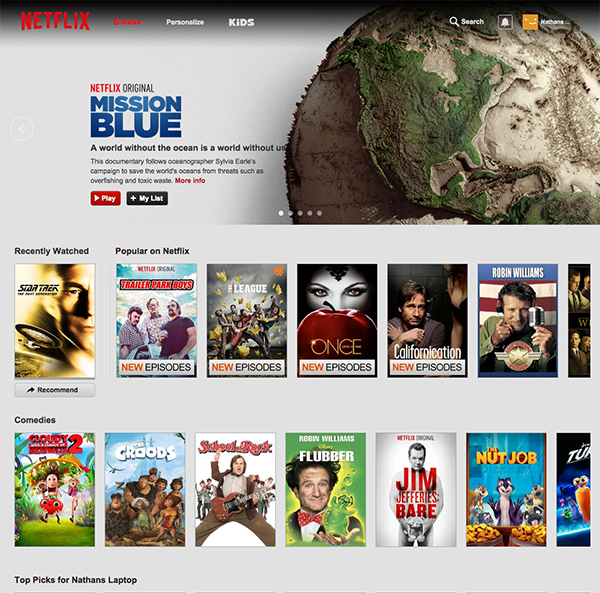
10. Personalised UX

Image via Netflix
The idea of using cookies to help you display more relevant content to repeat visitors is nothing new. However, just as certain spammy practices (such as the popup) have made a classier return with better design and best practices in place, so too can the technique of using cookies to display certain content to repeat visitors be used for more than spam and shameless upselling. Netflix uses it to remember what you’ve recently watched. So does YouTube. Would it be so odd for a large editorial site to create a “recently read” sidebar widget for quick access to articles you may have enjoyed and/or commented on? Or perhaps hiding recently viewed content in order to highlight new posts/pages? I don’t think so and I think we’ll see more tasteful uses of this technique in the months to come. I’d also love to see that happening more in the WordPress community via plugins.
A Few Examples
Sometimes reading about all these design concepts can make it hard to imagine them working together seamlessly “in the wild”. To help remedy that I’ve put together a short list of three examples that collectively embody all of the web design trends I’ve mentioned in this post.
1. Apple

You don’t have to be an Apple fan boy to appreciate good web design. Something that Apple has always accomplished with their trademark simplicity, and yet, continue to manage to squeeze in a remarkable number of current and future design trends. If you’re looking to learn but not mimic them, I think the thing to keep in mind is not that you have to create a site exactly like theirs but rather copy their insistency on subtlety to avoid making a trend come off as gimmick.
Visit Site
2. Tesla

One of my favorite websites right now, not just because I also love their products, is Tesla’s website. They combine all of my favorite trends into one fluid experience. I especially love their Go Electric page which uses large images, long scrolling, embedded infographics and interactive storytelling to explain their top five FAQ’s. It’s a brilliant bit of design chock full of delightful microinteractions that turns a traditionally boring part of most websites into a jaw-dropping showcase.
Visit Site
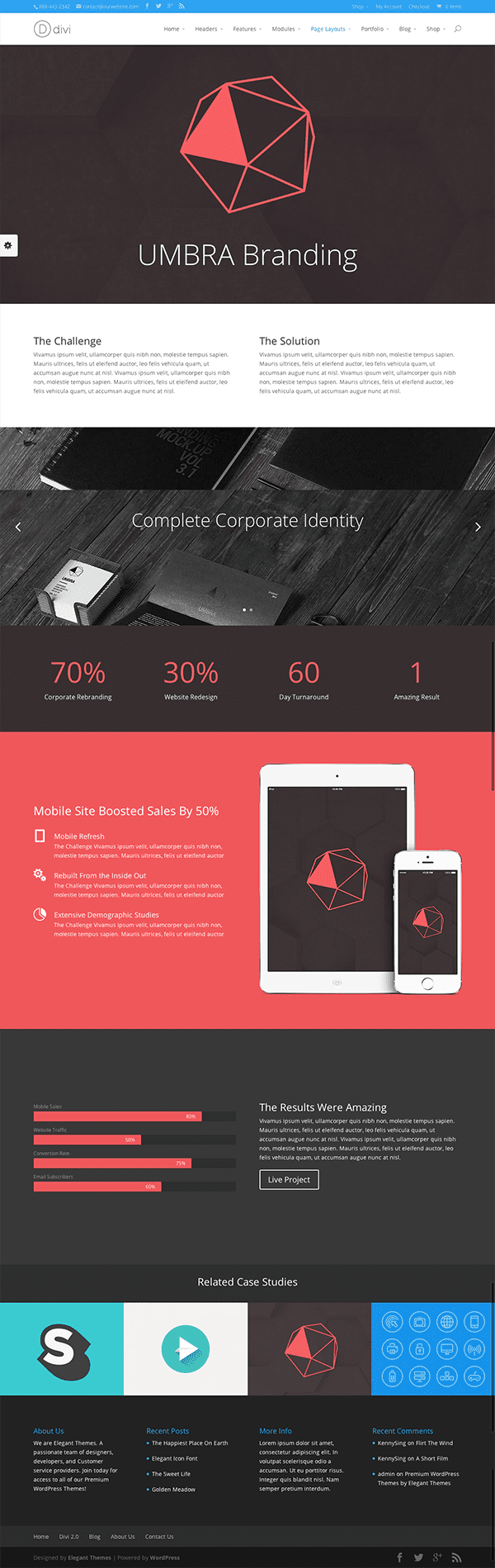
3. Divi

Finally, we have an example that is not to be drooled over and dreamed of as hopelessly out of reach, but something that we can get our hands on and work with. Divi is without a doubt the best WordPress theme for the average user with limited (or zero) coding ability to achieve all of the trends covered in this article on their very own WordPress website. It’s possibly one of the most empowering WordPress themes I’ve ever come across. The drag-and-drop page builder takes advantage of interactive modules to help you create beautiful and effective pages of any length. And of course, thanks to its responsive design, that look and work beautifully on any device.
View Theme
In Conclusion
The trends of 2014 look as if they will carry on into 2015, with a few of them maturing. In this case I’m speaking particularly about material design and microinteractions. The latter of which is the reason I didn’t include parallax in this post, as I would consider it a type of microinteraction that may or may not fade out in the next year but whose underlying concept will undoubtedly remain and mature.
As for what all this means for the WordPress community, I would think that we will see more themes follow the lead of Divi in creating more seamless ways for non-coding users to take advantage of these design trends. I also believe that as certain microinteractions become more popular in situations that have traditionally required custom development, the community will provide turn-key solutions via plugins; like they have with various popup form plugins.
I think the future of these trends will be decided by how far we push them in the months to come. Where will we find limitations that require refinement or perhaps going in a new direction altogether? I know I’m looking forward to watching it all unfold.



































 Most analytic programs have a goals feature that will allow you to monitor how many people have completed your intended goal. They will also outine the navigation path that they used to get there. You should be monitoring and analyzing this dataset regularly and making modifications to improve results.
Most analytic programs have a goals feature that will allow you to monitor how many people have completed your intended goal. They will also outine the navigation path that they used to get there. You should be monitoring and analyzing this dataset regularly and making modifications to improve results.
1. Send social signs
There are lot of digital marketers who complain about low volume of incoming traffic from social platforms in relation to the efforts spent on those platform, but a silver lining has finally been added to the social big picture.
Just as backlinks act as votes for your site, raising your domain authority and rankings, so too does the popularity of content you share on social media.
Late in 2014, Google loosened its grip and took the first steps toward allowing non-Google social media platforms to be featured on its search engine results pages (SERPs). Social media platforms other than Google+ made their entry into Google’s Knowledge Graph.
With the removal of Google authorship, as well, from search result snippets, you can expect social signals from popular platforms to gain in importance in the years ahead.
2. Love the mobile
We all know the coming of age of the mobile Web, it’s been creeping upon us. With the share of smartphones at 80% of the US market, predictions are coming true. Further, mobile Internet activity now stands at over 40% of all Internet traffic and only half that are desktop computers.
Recognising the changes in browsing patterns, Google took the step of tagging sites on its SERPs as “mobile-friendly” as a tip off to searchers. The click rates and engagement for sites tagged specifically as mobile friendly are higher than others.
So hurry up and switch to responsive design (if you haven’t already). Search the site markers that Google uses to confer a tag on sites and implement these changes on your site ASAP, which include the following:
Take Google’s Mobile-Friendly Test and make sure your site passes.
3. Don’t abuse guest blogging
As content gains acceptance as a road to earning you links and growing authority, there was a mad rush between 2012 and 2013 toward guest-blogging simply for the sake of links, no matter how irrelevant or unimportant the referring site. Thousands of low-quality websites and blogs exploded, soliciting guest posts and offering backlinks in return.
Not surprisingly, that extent of guest posting sites did not go unnoticed, and in early 2014 Google specifically highlighted guest-blogging as a strongly undesirable method of earning SEO brownies.
In the words of Google: “If you’re using guest blogging as a way to gain links in 2014, you should probably stop.”
But that does not mean you need to close the doors on guest blogging in 2016; it just means that resorting to spammy guest posts on spammy sites is a bad idea.
To avoid Google’s wrath, resolve to put quality over quantity. Aim to acquire high-quality links from respected and well-read websites rather than anyone who agrees to publish your content for the sakes of backlinks.
Doing so is easier said than done. A guest post on a high-quality site comes with two requisites:
4. Move to HTTPS
HTTPS (HTTP Secure) is technology for transferring data between your site and the Web servers with an additional layer of encryption called SSL (Secure Socket Layer) to make your data transfer very secure.
With the recent hacking of large-scale data breaches, including the famous Sony hack, security has been a priority of most digital marketers. Gone are days just e-commerce retailers, financial websites and the likes having to spend time and building airtight websites with SSL encryption.
In a move for safer browsing experience for all users, in August 2014 Google announced it would be using HTTPS as a definite ranking signal.
Keeping the ever-worsening Web security situation in mind, combined with Google’s announcement regarding HTTPS as a ranking signal, it is definitely worth your while to invest in an SSL certificate for your site. It’s even more important if your site needs login authentication or handles sensitive user data.
(However, bear in mind that SEO-related things can go wrong when migrating your HTTP site to HTTPS, so seek an expert agency to help you out.)
5. Focus on contextual search
Semantic search shot into focus with Hummingbird in 2013. SEOs of all kinds rushed to optimise their content to not just keywords but also their synonyms, product- and brand-related phrases, different content formats, and so on.
In 2014 processing capabilities of Google bots became more refined. A smart SEO strategy would approach keyword research from the perspective of search intent. So now, you must think like your user and come up with as many combinations as possible for queries related to your brand.
Instead of using single keywords to build authority, consider conversational queries that use natural language structures. If you do have to focus on keywords, use universal transactional words like sale, buy, cheap, discount, etc. to build probable search queries for your products or brands.
“Content that links back to your site does not have to be in your face with exact or partial match, or even branded keywords as your anchor text,” says Vaibhav Kakkar, co-founder of RankWatch, which offers backlink and on-site SEO analysis in addition to monitoring rankings.
Vaibhav concludes from analysis on its links to rankings interaction data that even a mere reference with no link back to your site adds to your ranking potential, just as long as your brand is mentioned in relevant context.
Even if your products are alluded to along with those of your competitors, search engines pick up on the fact that your brand belongs to the same product category as the others. If any of the brands that share space with yours happen to have high online authority, some of that authority rubs off on you via association.
Google always continues to keep SEO experts on their toes. The good news is that SEO is now more about how useful your site is to the end user than how smart you are at outflanking Google’s ranking systems.
The challenge is that it’s an uphill battle to be truly useful to today’s informed and savvy web searcher.
After years of umming and arring about social media’s relative importance to search rankings, Google finally acknowledged its place as a valuable visibility factor, albeit in a subtle way.