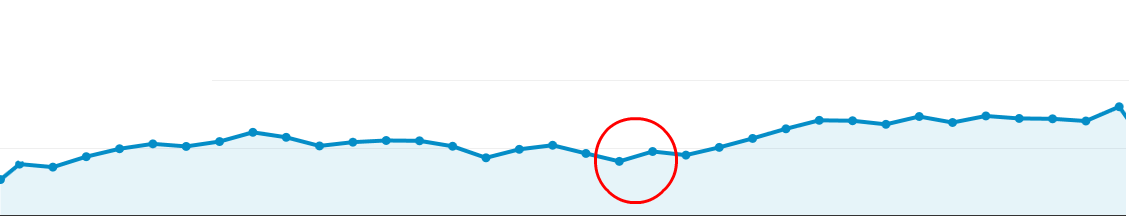
The benefits of a heat map are very rewarding, let’s say you’re wanting to know which areas of your website are getting the most attention, then a heat map shows you in a visual way that’s easy to understand and then make strategic decisions from.
Your website is one of the most valuable properties your business has, and this is why a website audit is important.
The website audit can be broken down into:
- Site health
- Traffic
- Functionality
- User engagement
- User experience
- Website performance
Site Health
A site health audit will assess architecture and the usability of a website. It also analyses likely gaps in content structure and speed. It also discovers new opportunities for key performance indicators (KPIs).
The following are steps we can take on your behalf to fine-tune your website in order for it to stand out online.
Visit your website like a visitor
We will take a good look by visiting your home page as if it were for the first time we had seen it, and look at it from your customers point of view. We can note of how long the page loads, how easy the content is to read, the graphics, and and how it looks on a mobile device. By subscribe through your opt-in box and double checking all your links are linking to the right pages. We will follow the entire email sequence and track whether your messages are timely, relevant, and correct.
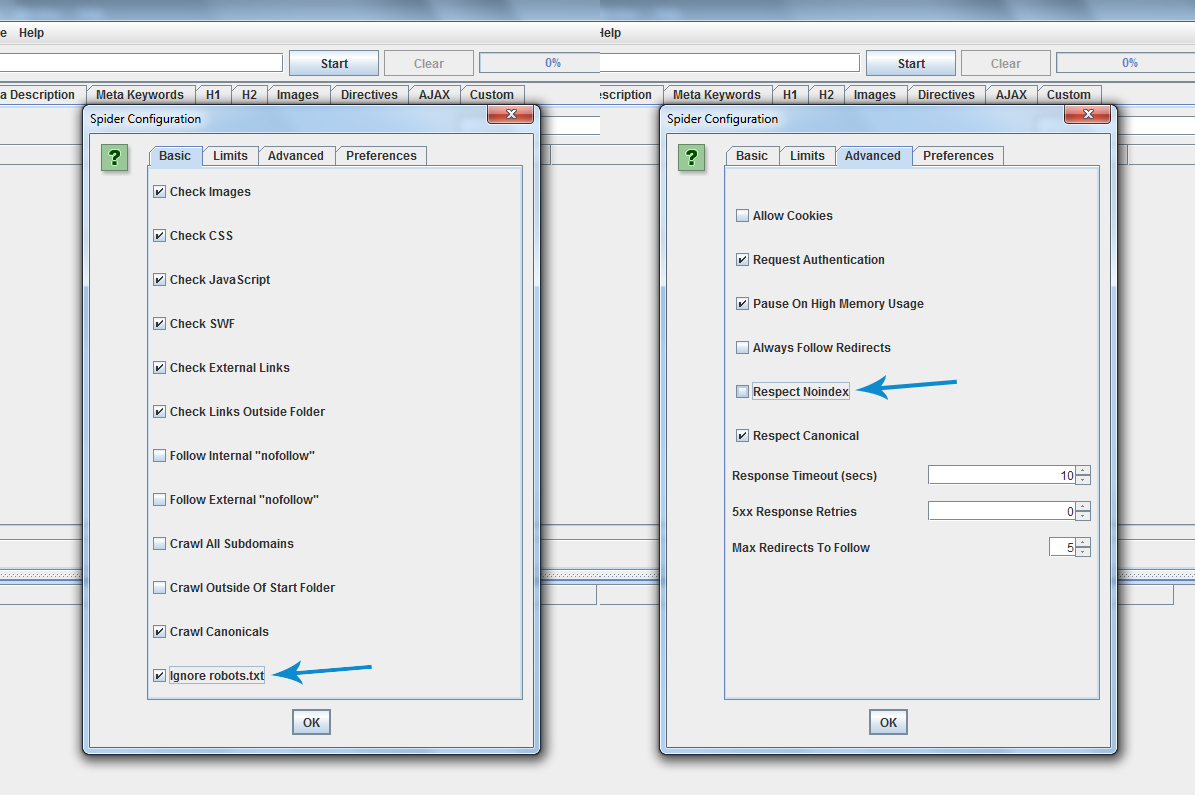
Check all your content links
For your website in particular it could have expired or removed backlinks, which can be checked through by our web developer. This may take some time to evaluate with little cost, but it will greatly improve your website’s speed and help move up your ranking in Google.
Optimise images and outdated plugins
Another issue that slows down websites are too many large sized images and outdated plugins. We can optimise your graphics for faster loading, and update or replace any old plugins in order to remove errors and lag times.
Making sure it’s mobile-friendly
We’ve mentioned this before in our other posts, but it’s worth repeating again. Most consumers these days search and shop straight from their smart phones — the bottom line is that your website needs to be easy to find and navigate or your presence will almost be lost.
You can take a look at what your website currently looks like on all devices including a desktop, laptop, and mobile.
Measuring ROI (Return on Investment)
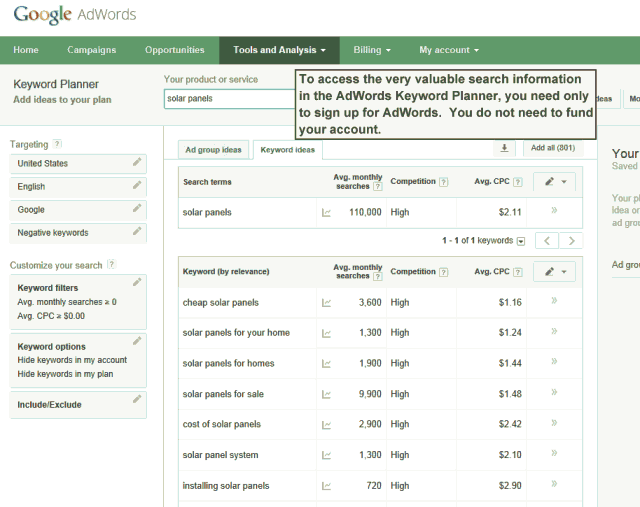
If you have an eCommerce website then you will want to install tracking for all of your PPC ad campaigns. This is done directly through your Google Adwords account, and is pretty easy to set up:
By checking your website at least every six months will save both time and money.
Remember that a well-tuned website is basically your business’s calling card, and it needs to stand out from your competition in order to get noticed. If its outdated or has too many images or text with broken links, your prospects might be moving on next door to the competition.
By addressing these points will greatly improve your search engine ranking and improve your subscriber rates and sales.
What can your business expect after doing a website audit?
What do you do if your website audit needs urgent attention?
If the audit has some negative reports that make you realise some change is in order, contact us for assistance in making changes.
We would love to assist you!